Indice dei contenuti
I motori di ricerca premiano i siti Web più veloci in quanto consentono agli utenti una migliore esperienza di navigazione e facilitano la scansione, risparmiando sul crawl budget definito dagli stessi motori di ricerca.
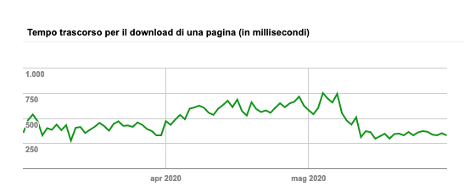
Pertanto, la velocità di download della pagina è un fattore di classificazione e influisce sulle prestazioni SEO. Secondo le best practies infatti, il tempo medio di download di una pagina dovrebbe aggirarsi attorno al mezzo secondo (0,5s).

Figura 1 – fonte Google Search Console
I nuovi siti Web possono massimizzare le prestazioni gestendo correttamente:
- Utilizzare gli algoritmi di compressione Gzip o Brotli;
- Gestire la cache del browser ottimizzando i parametri relativi la data di scadenza (o l’età massima) per immagini, file css e js;
- Dare priorità al contenuto visibile riducendo la quantità di HTML per ottimizzare il rendering del contenuto above the fold;
- Eliminare gli elementi che bloccano il rendering della pagina permette l’incremento delle prestazioni sul caricamento di pagina (es. Javascript e fogli di stile inutili)
- Minimizzare file HTML, js e css;
- Ottimizzazione dei file immagine: formattare e comprime correttamente i file di immagine;
Per le operazioni precedenti, è possibile utilizzare Mod_pagespeed, un modulo open source disponibile per Apache, Nginx e IIS.
Questo modulo applica filtri a fogli di stile, file JavaScript, file HTML, immagini e requisiti di cache del sito Web. Ogni filtro gestisce un requisito specifico delle migliori pratiche di Google.
Le ottimizzazioni e le modifiche interne risultanti sono solo lato server e non modificano il contenuto della pagina web.
Content Delivery Network. Per siti web ed ecommerce che necessitano di estendere la loro visibilità anche all’estero, suggeriamo di lavorare con le CDN (Content Delivery Network). Le CDN funzionano scoprendo dove si trova fisicamente chi ha effettuato la richiesta e quindi servono le risorse del sito web da un server vicino alla risorsa che ha eseguito la richiesta.
Potete approfondire ulteriormente questa tematica, proseguendo con la lettura di questi articoli:
- https://developers.google.com/analytics/devguides/config/mgmt/v3/performance
- https://www.thinkwithgoogle.com/marketing-resources/experience-design/mobile-speed-strategy-and-performance/
- https://backlinko.com/hub/SEO/pagespeed
Gestione file media
Immagini
Le immagini sono molto importanti per qualsiasi sito Web ma possono influire sui tempi di caricamento della pagina se non gestite correttamente.
In modo da mantenere il loro impatto sul tempo di caricamento della pagina entro parametri ragionevoli, assicuratevi che abbiano le dimensioni giuste prima caricandoli sul sito Web.
Nello specifico:
- Utilizzare il formato JPEG per immagini fotografiche anziché PNG (la compressione JPEG funziona meglio su questo tipo di immagini).
- Comprimere tutte le immagini prima di caricarle (pensare ad un sistema che lo esegua dinamicamente al momento dell’upload).
- Non pubblicare immagini con una risoluzione superiore alle dimensioni dello schermo del dispositivo.
Focus: Immagini in formato Webp
Webp è un formato di compressione per le immagini specifico per il web, ha l’obiettivo di ottimizzare i tempi di caricamento delle pagine dei siti web. Questo formato è stato sviluppato da Google nel 2010 e negli ultimi anni sta prendendo sempre più piede poiché moltissimi browser stanno iniziando a supportare questo formato.
Con il formato Webp le immagini compresse possono risparmiare fino al 30% delle risorse mantenendo comunque un’ottima qualità grafica.
Per implementare il formato Webp all’interno di un sito web, bisogna utilizzare dei software volti a trasformare le immagini in questo formato e trasformare il codice di markup della pagina inserendo dei tag html specifici per richiamare questa tipologia di file.
In alternativa, se utilizzate dei CMS open source come ad esempio WordPress, esitono moltissimi plugin “freemium” che permettono di gestire le immagini in formato Webp, quindi oltre a trasformare il codice html si occupano anche della conversione in tempo reale del file una volta eseguito l’upload.
Ecco degli articoli di approfondimento sul formato Webp:
- https://css-tricks.com/using-webp-images/
- http://telegraphics.com.au/sw/product/WebPFormat#webpformat
- https://developer.android.com/studio/write/convert-webp
Video
Per motivi di praticità, salvo particolari casi, consigliamo di gestire le risorse video tramite provider esterni come ad esempio Youtube e Vimeo in questo modo la risorsa viene richiamata esternamente tramite un semplice script, il server non viene appesantito e si risparmia spazio lato hosting.
Ecco un interessante e recente articolo di approfondimento su queste tematiche:
- https://www.searchenginejournal.com/on-page-SEO/image-optimization/
Maggiori dettagli li trovate qui: